Alles neu (oder: Hell ist das neue Dunkel)

Vier Jahre ist es mittlerweile her, dass ich meine persönliche Website generalüberholt habe. 10 Jahre ist es her, dass ich überhaupt mit einer vollwertigen Seite im Netz präsent war. Also war es durchaus an der Zeit für einen Relaunch und hier seht ihr endlich das Ergebnis. Für sich selbst zu gestalten ist doch immer noch am schwierigsten…
Eigentlich hatte ich ja vor, diesen Artikel schon vor einem Jahr zu schreiben. Ein Großteil des neuen Konzepts und Designs waren damals schon fertig. Allerdings war immer noch eine lange Liste von kleineren und größeren Dingen offen und nachdem ich die Fertigstellung erst einmal ein paar Wochen vor mir hergeschoben hatte, dann Weihnachten kam, ein neues Jahr, neue Herausforderungen… nun ja, knapp 11 Monate lag die zu 80% fertige Seite einfach nur rum.
Vor einigen Wochen habe ich mich dann aber doch mal wieder aufgerafft und bei der Fertigstellung hat mir vor allem eine Sache geholfen, die ich bei OTTO gelernt habe: Der Entwicklungsprozess unserer neuen eCommerce-Plattform zielt nicht auf den Launch eines perfekten Webshops, sondern zu aller erst auf den Bau eines „MVP“ – eines Minimum Viable Products – ab. Dieses MVP umfasst nur die Features und Funktionen, die für einen erfolgreichen Betrieb unbedingt notwendig sind. Mit dieser Philosophie im Kopf hab ich mir noch mal die ToDos für den Relaunch zur Brust genommen und die Punkte, die für einen Start wirklich fehlen herausgepickt. Das Ergebnis war eine Liste, die sich an einem Wochenende locker bewältigen ließ und so bin ich nun in der Lage, meine neue Seite hier endlich vorzustellen.

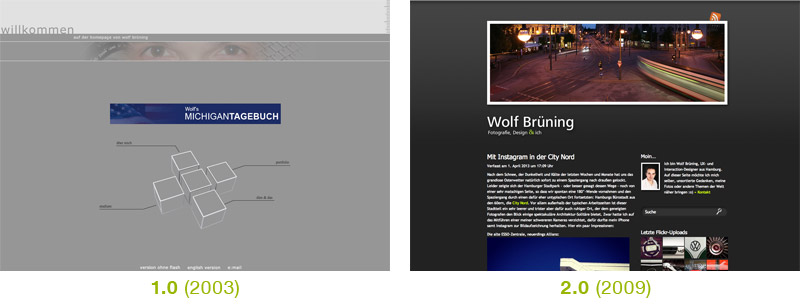
Die deutlichste Veränderung – und das wird natürlich besonders präsent, wenn man sich die Screenshots oben anschaut – ist natürlich die Änderung des Farbschemas. Ganz nach dem Motto „Hell ist das neue Dunkel“ habe ich den Trend, dass meine Webseiten immer dunkler werden umgekehrt (viel dunkler wäre ja auch nicht möglich gewesen). Nun gibt es also augenfreundlicheren schwarzen Text auf weißem Grund. Darüber hinaus ist das Layout deutlich großzügiger geworden. Standen bisher 550px Breite für Inhalte zur Verfügung sind es ab jetzt ganze 800px, ihr könnte euch also schon auf viel größere Fotos freuen. Das hat natürlich zur Konsequenz, dass ich die klassische 1024er-Grenze einfach mal gesprengt habe. Aber wer hat das heute auch noch (Tablets zählen nicht, die zoomen ja automatisch). Responsive Design wäre natürlich auch eine Option gewesen, aber mit diesem Thema bin ich erst seit diesem Jahr per du, und hätte ich das auch noch eingebaut, dann wäre die Website wahrscheinlich erst ein ein, zwei weiteren Jahren online gegangen.
Veränderungen gab es nicht nur in der Optik sondern auch im Entwicklungsprozess. Bis auf einige wenige Vorabtests in Photoshop ist fast das komplette Design während des Programmierens, also direkt im Code entstanden. In HTML5 natürlich. Für eine ansprechendere Gesamt-Optik sorgt zudem der Einsatz von Webfonts
Es ist natürlich nicht alles neu. Der Unterbau aus einem WordPress-System und die bisherigen Inhalte bleiben im Gegensatz zum letzten Relaunch 2009 bestehen. Ab sofort sind die einzelnen Seiten und (konsolidierten) Kategorien aber immerhin über eine Hauptnavigation zu erreichen.
Natürlich bliebt noch viel zu tun, das Layout ist bestimmt noch nicht an jeder Stelle wirklich rund und ich freue mich sehr auf Feedback und Verbesserungsvorschläge eurerseits. Auf jeden Fall will ich die Gelegenheit nutzen, wieder häufiger Beiträge zu verfassen und nicht nur alle drei Monate (auch wenn andere Blogs ebenso nach meiner Aufmerksamkeit verlangen). Für neue Inhalte wird auf jeden Fall die Integration meines bisher separat betriebenen Tumbleblogs „Urban Typography“ sorgen.
PS: Passend zum MVP-Gedanken ist das neue Design auch schon mehr als drei Wochen online. Ich wollte eben nicht warten, bis auch noch dieser Artikel fertig ist…
6 Kommentare
Wegen dieser »wer hat das heute noch«-Mentalität steigert sich bei mir regelmäßig der Blutdruck, wenn ich mit meinem Netbook mit 1024×600 unterwegs bin, und das bin ich häufig …
Ja da hab ich natürlich Verständnis. Allerdings sind das auf meiner Seite weniger als 5% der Nutzer und da war mir einfach viel Platz für meine Inhalte wichtiger. Die Sidebar ist darüber hinaus nicht so Lebenswichtig, dass sie denn unbedingt jeder sehen muss. Die Inhalte sind auch auf 1024er-Auflösungen problemlos lesbar. Also kannst du den Blutdruck wieder sinken lassen…
Du kannst dir ja denken, dass ich das Dunkle besser fand… 😉
Aber ich liiiiiiieeeeeeebe das Bild im Header!
Liebste Grüße
Die nächste Version wird dann wieder dunkel, nur für dich, Birgit 🙂
Aber schön, dass dir der Header so gefällt, da freu ich mich!
Responsive Design für Arme: WordPress mit fertigem responsive Theme. Mach ich seit ein bis zwei Jahren so, und klappt prima. Selber machen ist auch schön, aber wer hat denn die Zeit dafür? Also lieber so als fixe Breite.. Ja, fixe Breite geht eigentlich nicht gar nicht mehr, muss man fast schon als UX #fail mitzählen.
Ansonsten schick, weiß ist besser als schwarz.
LG
Na ja, bei mir lag die Betonung auf Selbermachen und Individualität und nicht auf Responsiveness um jeden Preis. Bei einer Seite mit mehr Publikumsverkehr hätte ich bestimmt andere Schwerpunkte gesetzt. Aber diesen Fail werde ich bestimmt noch beheben. Und ich hoffe, nicht erst in drei Jahren. 😉